Google officially told us last year that more searches take place on mobile devices than on computers. If more than half your customers are looking for you on a mobile device, you’ll want to be sure you can be found. How do you know if your website is mobile-friendly?
You can check for yourself with a free Google Developer Tool called “Mobile-Friendly Test.” When you enter your web page’s URL, you’ll get a report on your site’s mobile-friendliness.
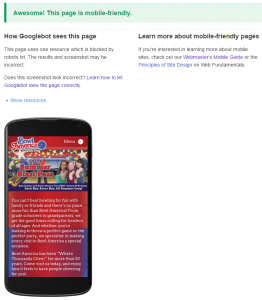
A great example of a mobile-friendly website
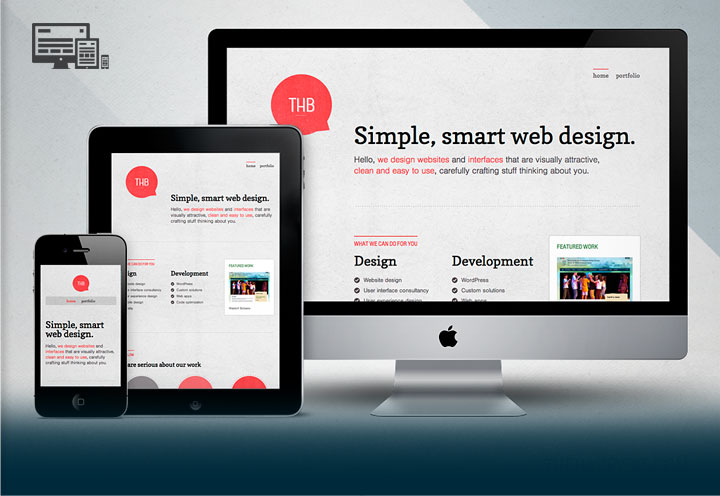
On the desktop version of Bowl America’s home page, notice the menu across the top, and the size of the image relative to the text underneath.
On the mobile version, you’ll see that the menu across the top has been reduced to an icon, and the text size increases for legibility. Google gives this page a thumbs up for mobile-friendliness.
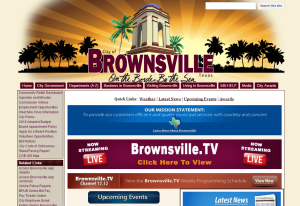
An example of a non-mobile-friendly website
The City of Brownsville in southern Texas is a lovely, sunny place to visit, and is known to businesses as the “Crossroads of the Hemisphere” for its accessibility by water, rail, highway and air. However, their website does not translate well to mobile devices.
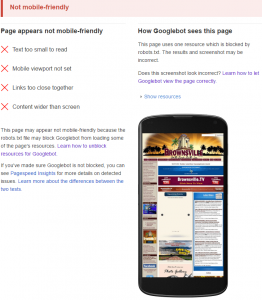
Google gives them a thumbs-down for mobile friendliness, pointing out, among other things, that the text is too small to read, the links are too close together for easy clicking, and the content is wider than the screen, forcing users to scroll.
Go ahead, try out your website, and let us know how you do. If you want help making your site more mobile-friendly, drop us a line!